
Conoce las últimas actualizaciones de una de las herramientas gratuitas más utilizadas por desarrolladores, UX y equipos de marketing a lo largo de todo el mundo.
En una de las recientes actualizaciones que Google introdujo, comenzó a darle mayor prioridad a los factores de Core Web Vitals. Esto quiere decir que tendrán cada vez más relevancia en el impacto de la experiencia de los usuarios y la forma en la que Google es capaz de medirla.
Una forma que los webmasters, desarrolladores, UX y cualquier persona que trabaje con el sitio web, tiene de medir el impacto de estos factores es a través de Pagespeed Insights. Herramienta que ahora se ha renovado para alinearse a los nuevos requisitos.
¿Qué es nuevo en Page Speed Insights?
El cambio más notorio proviene de una mejora en la interfaz de usuario. El cambio tuvo por objetivo volverse más intuitiva, para así ayudar a cualquier tipo de persona que los lea a obtener información de forma rápida y sencilla.
Además, existe un amplio listado de cambios en cómo se muestran los datos:
Field vs Lab data
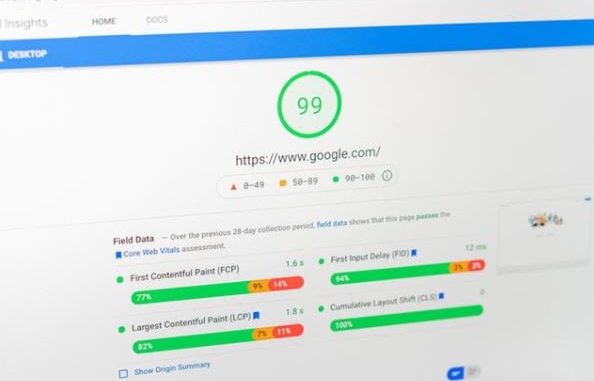
Las etiquetas para datos de campo (Field Data) y datos de laboratorio (lab data) ahora han sido reemplazados por textos descriptivos que indican el sentido de los datos que se están mostrando al usuario. También ofrecen una explicación de cómo será posible solucionar los inconvenientes, en caso de haberlos.
Consistencia de métricas
Para no tener que incurrir en distintos tipos de reportes, como Pagespeed Insights, Lighthouse, informes de accesibilidad, entre otros, Google realizó ajustes en la sección de Measure para desarrolladores. Podrán conectarla directamente con la API de PageSpeed Insights.
En Measure podrás ver tanto las métricas de Performance, como de accesibilidad, mejores prácticas y SEO de la página medida, en un solo lugar.
Evaluación de Core Web Vitals separada
Antes era posible ver “aprobado” o “desaprobado” en la sección de Datos de campo, pero ahora se presenta como una sección separada con su propio icono.
Este es un cambio solo desde la interfaz de usuario, es decir que no hay cambios sustanciales en la forma que Core Web Vitals mide las FID, LCP y CLS.
Recuerda que uno de los principales factores de impacto continuará siendo entonces la velocidad de carga de tu sitio. Si ya has hecho todo lo humanamente posible para solucionar esos inconvenientes pero aún persisten, tal vez es momento de considerar cambiar a un hosting de México que te brinde un servicio de calidad.
Visión expandida
Se trata de una nueva funcionalidad que se agregó para permitirle a los usuarios ver en detalle las métricas de Core Web Vitals.
Relocalización de la imagen de página
Ahora la imagen que muestra la carga de la página estará ubicada al lado de la data de campo. Además tanto la imagen como su previsualización estarán disponibles en la sección de datos de laboratorio.
Como podrás ver, muchos de los cambios que Google implementará sobre su herramienta, son cambios de interfaz que ayudarán a cientos de usuarios a comprender mejor las optimizaciones que deberán realizar a su sitio. Sin embargo, aún no han detallado una fecha de en las que estas actualizaciones estarán disponibles al público.
